The ProductX Product Blocks Plugin comes with a lot of FREE readymade layouts and blocks. We will be talking about the fee basic design blocks which will help you to get started quickly.
Here we will talk about the Second default design among a healthy list of default design blocks in the ProductX blocks arsenal.
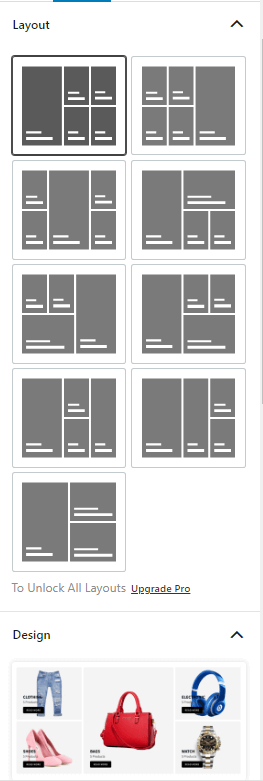
Basic Design Settings

In the basic design settings, you can:
- Choose a different layout based on your preference (Available with a Pro version).
- You can choose and import different design blocks.
- You can set Advanced CSS values as per your requirements.
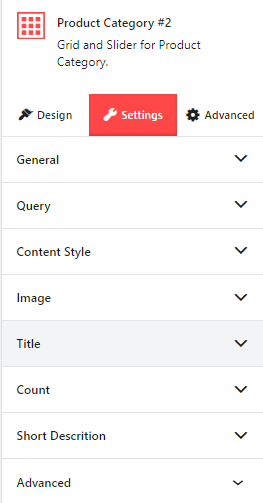
Settings Overview

With different product block layouts, you will find different design settings. To take advantage of all the features, you will need a Pro Version of ProductX.
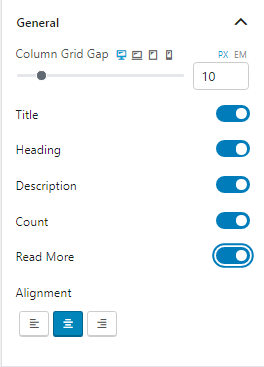
General Design Settings

From the general design settings, you can Activate/Turn off individual features of the product block.
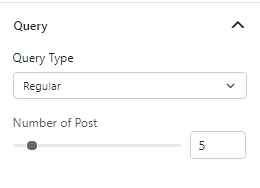
Product Query Settings

In the Query Setting, you can change the Product Query Type to show the desired products. Also, you can choose how many Posts/Items you want to show in the Store Page.
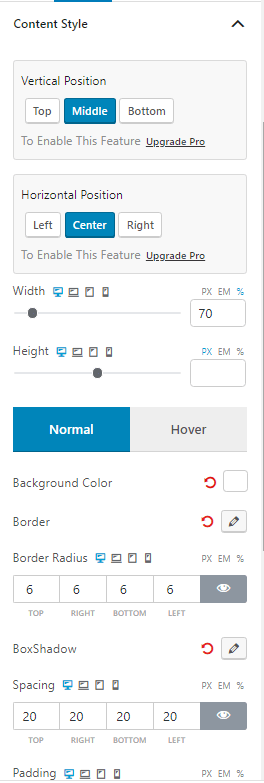
Content Style Settings

You can change the Styling of your content as per your needs. You can choose to change the Vertical and Horizontal Settings as well as the Box Shadow Settings. Also, you can change the Width and Height of your content as well as the Content Spacing and Padding.
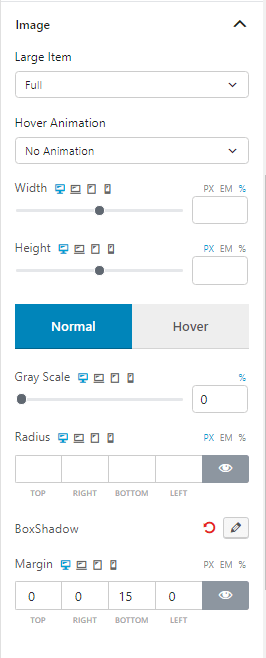
Image Settings

You can change how the product image looks in the Image Settings Section. Here you can:
- Choose How the Image Looks with the Item Settings and Hover Animation.
- Change the Width and Height of the Image.
- Set Grayscale Settings.
- Change the Border Sizing and Box Shadow.
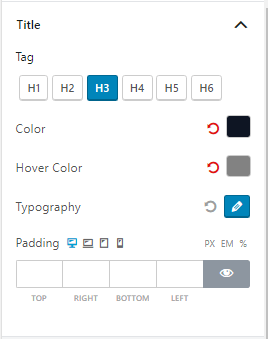
Title Settings

With the Title Settings, you can change the Tags and Color Settings. Also, you can play around with the Typography and Padding Settings.
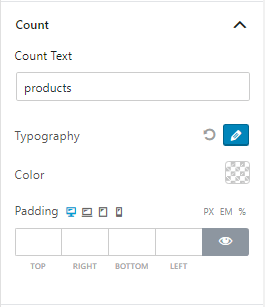
Count Settings

The Count Settings helps you show the customer how many products are available.
In the count settings, you can change the typography, color and padding. You can also change the Text from the text box.
Short Description

You can choose to show a short description of the product/category with the short description settings. You can change the color, typography and padding settings in the settings.
Read More Settings

In the Read More Settings, you can play with the Text, Typography, Box, padding and background settings. It’s helps to engage the customers more and let them go through the whole product description.
Advanced Settings

The advanced settings tab offers an overall insight into the design of the block. You can take the whole product block and add global settings to it.
So, with the advanced settings tab, you have the option to:
- Z-index: You can play around with the z-index settings. If you are not familiar with the z-index settings, then you can take a look at them here.
- Margin and padding
- Normal and Hover settings
- Display responsiveness settings
- Custom CSS and Additional CSS class adding options
You will be able to do a lot more with the Pro version of our revolutionary ProductX plugin.
Check out the Basic Block Customization Settings to learn about the basics.
