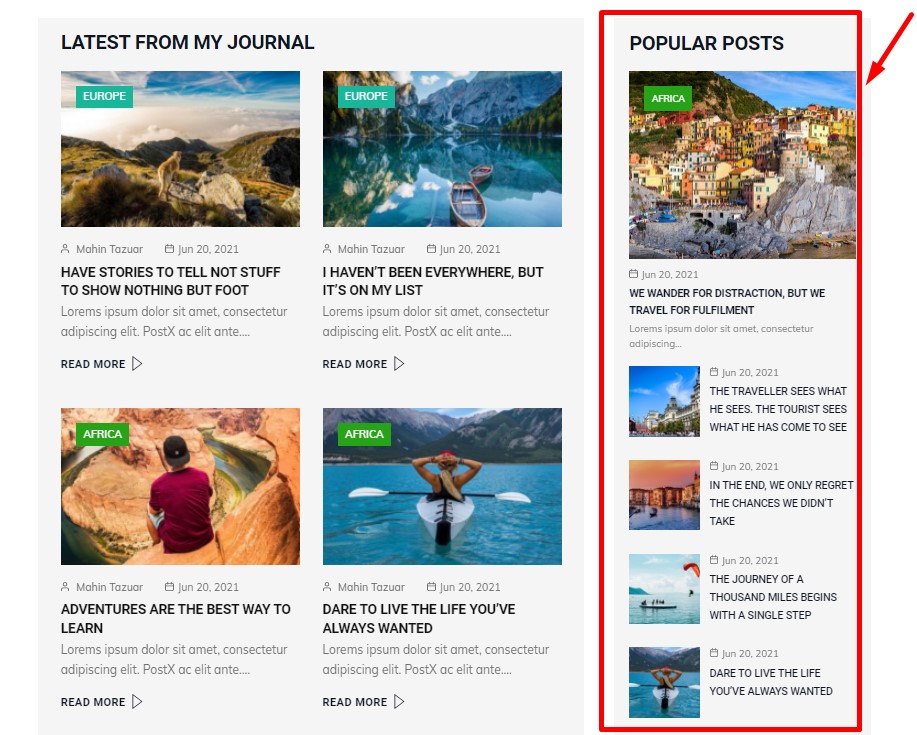
You can use the wrapper block to make a container for any other block. As a result, you can easily add a background image or color. It is a perfect feature for adding custom content areas like featured posts, announcements, etc.

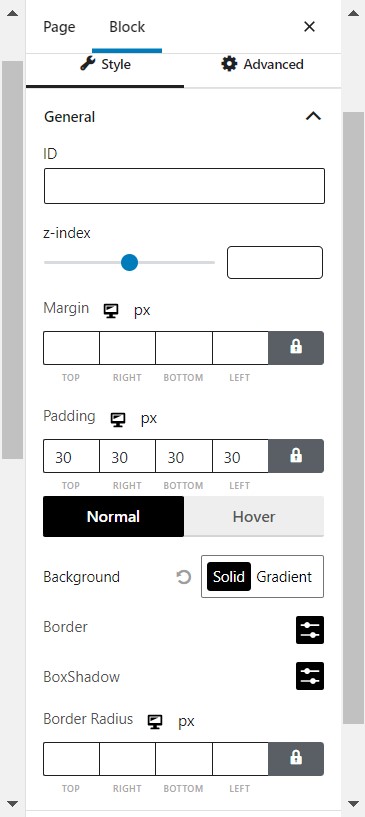
From the Style tab, users can customize the margin, padding, and, border of the Wrapper block.