Process of Using Gutenberg Blocks in Divi Builder
With the help of the PostX plugin, you can very easily use the Gutenberg blocks in Divi Builder. More interestingly, besides the Gutenberg blocks, PostX also offer some other useful blocks, layout, pre-made design, and essential settings option like meta, pagination, query, etc. To use Gutenberg in Divi you need to enable PostX Saved Template addons and create a shortcode.
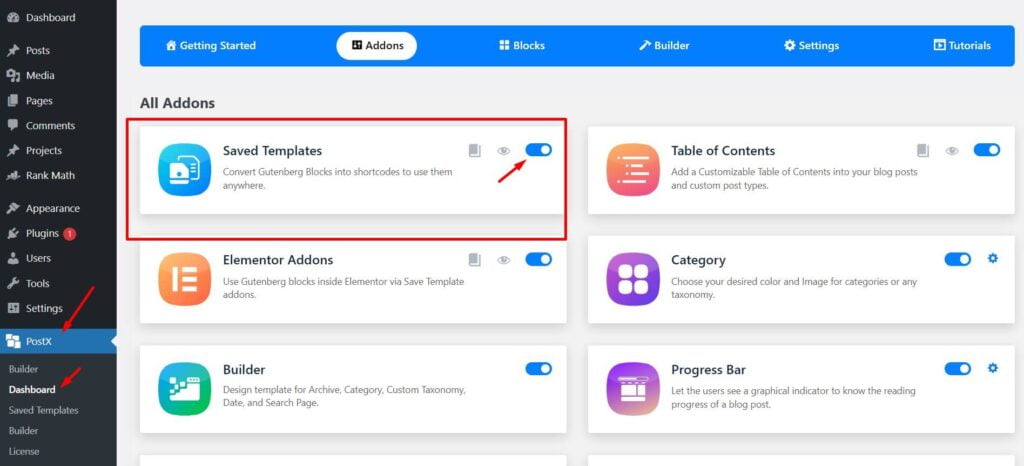
Step 1: Enable the “Saved Template” Addons
First, Go to the PostX dashboard option, and click on Addons. In the Addons option, You will see some useful addons. From them, you need to enable the addons named Saved Template.

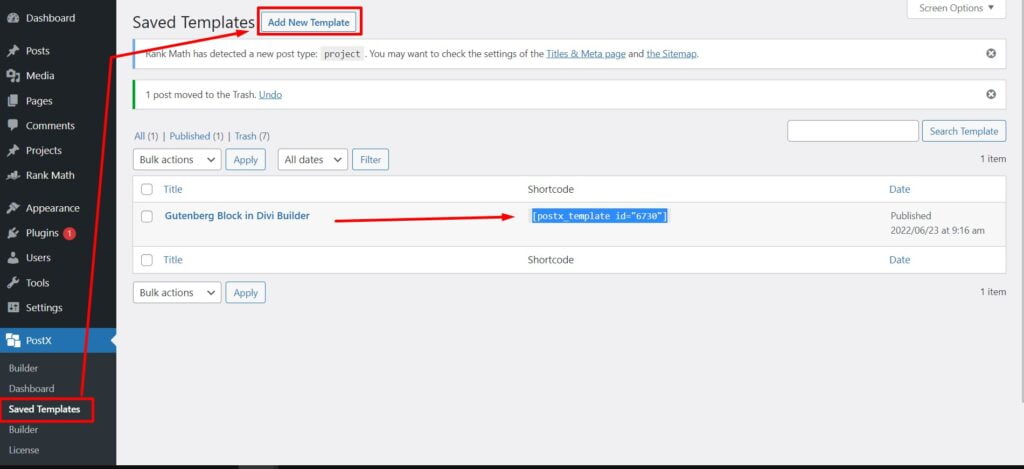
Step 2: Create Template and Generate Shortcode
After enabling “Saved Template,” you will see a PostX option with a similar title. First, select “Saved Template” and then “Add New.” Users will now be taken to a new page with editable Gutenberg blocks. Users can customize the page to their personal preferences by selecting the desired blocks.

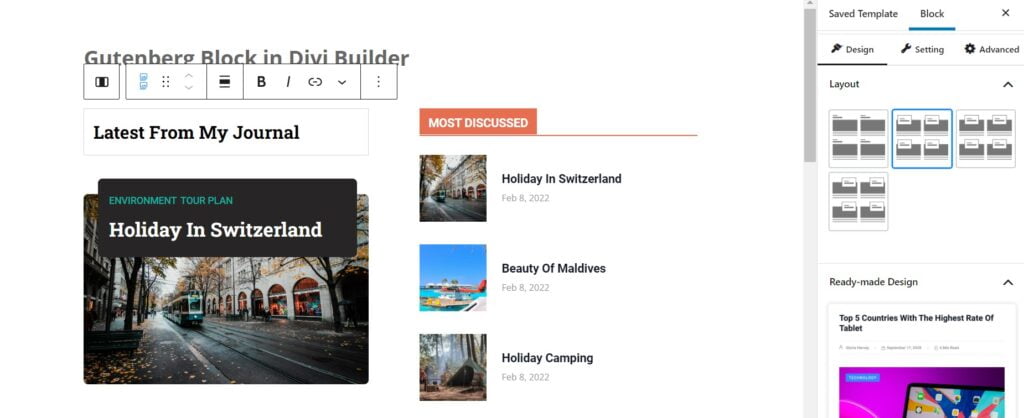
Step 3: Customization of Template
PostX provides you with a wide range of customization features along with the Gutenberg blocks. You can use post list, post grid, post slider, table of content, spacer and so many useful blocks to customize your block.

After the customization, when you save the page, the shortcode will be automatically generated for the page. Now, you can easily copy that short code and use it in Divi Builder.
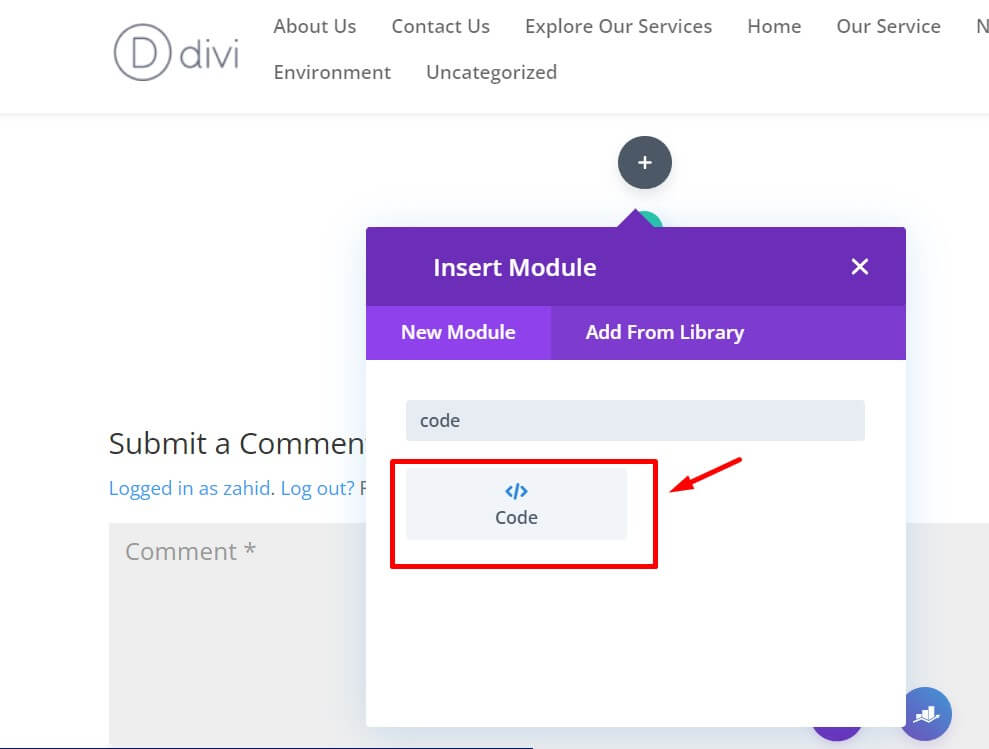
Step 4: Add Gutenberg Blocks in Divi Builder via Shortcode
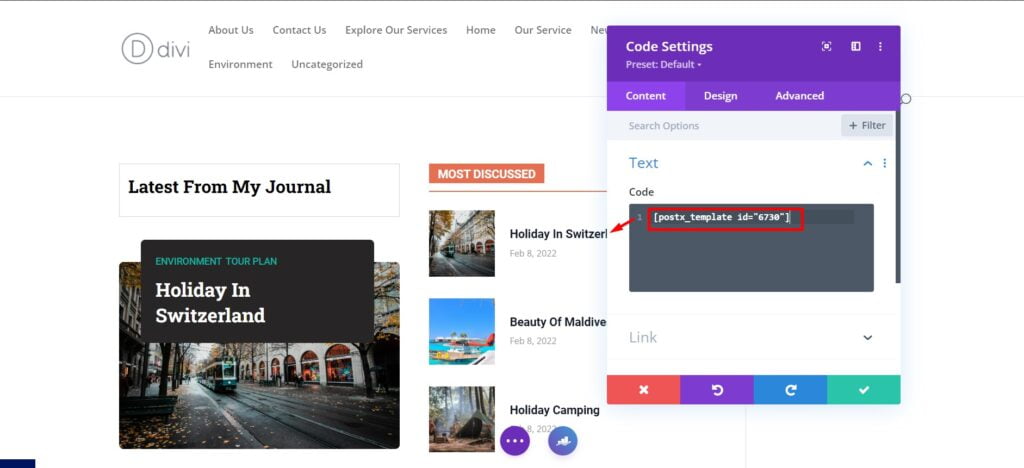
Now, begin editing the page with the Divi Builder now. In the search bar write “code”. If you paste your saved template shortcode, your saved template will be updated automatically in the Divi Builder.


You can use the saved template anywhere on your site. But, you cannot edit the template directly using Divi Builder. You need to go back to the saved template option, where you can again customize it as per your need. Once you published the edited one, it will automatically be updated everywhere on the web pages where the template has been used.
