The PostX AJAX Filtering allows users to help readers find posts based on the post category, post_tag, or format. It lets your user find the right post they’re looking for. Here’s a quick video tutorial:
Note: In order to use the PostX AJAX Filtering, you will need to add a read-made block from the PostX block library or the default WordPress blocks library. It may not be enabled by default. You can enable it by going to the Block Settings>General to turn it on.
Once you turn the filter settings, you will be able to use the following settings:
Key Feature Settings
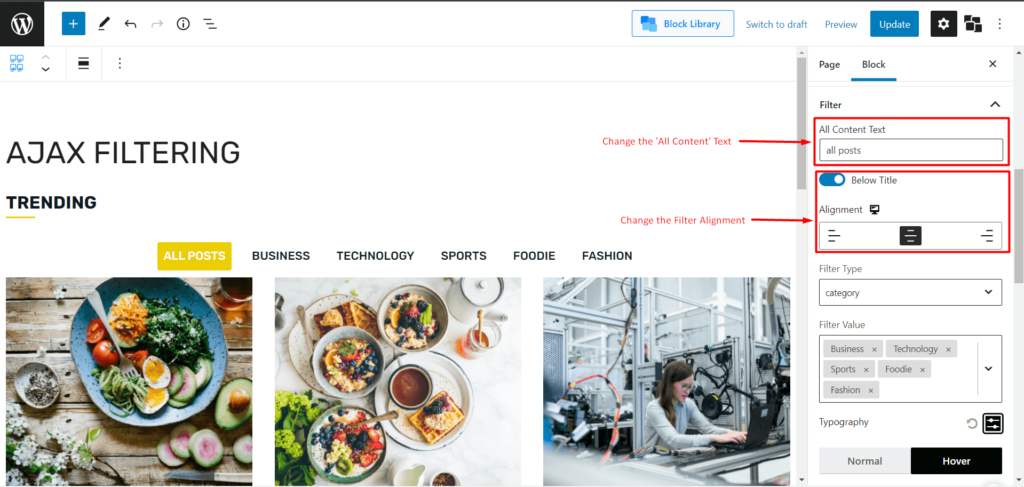
1. You can change the text for all the content you have on your WordPress site. You can include texts like “All Posts”, or “Latest Post” or change it to any text you want. There is also a toggle to show the filter “Below Title”. Once you enable the toggle, you can set the alignment either to the right, left, or middle.

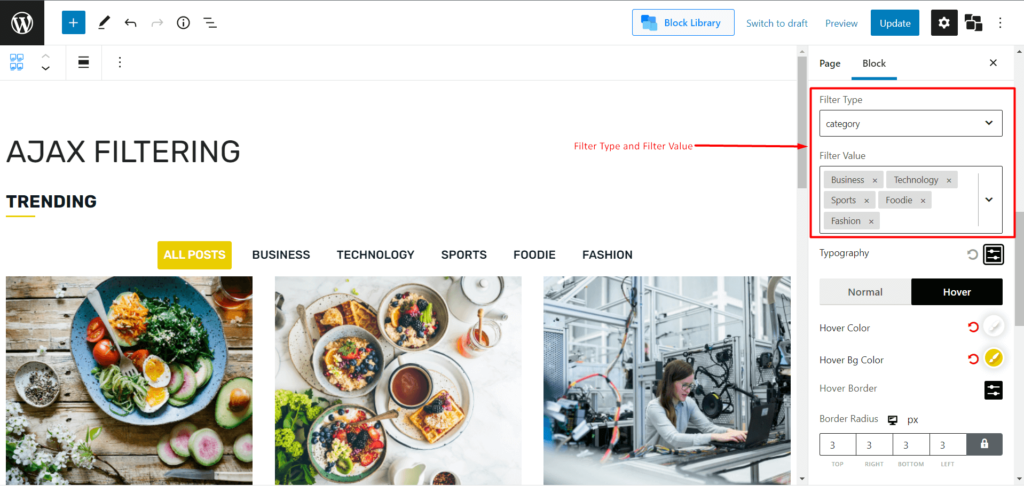
2. The Filter Type and the Filter Value are dependent on each other. There are 3-predefined filter type options. You can choose either of these options. Once the filter type is chosen, you can set the filter value according to the filter type.

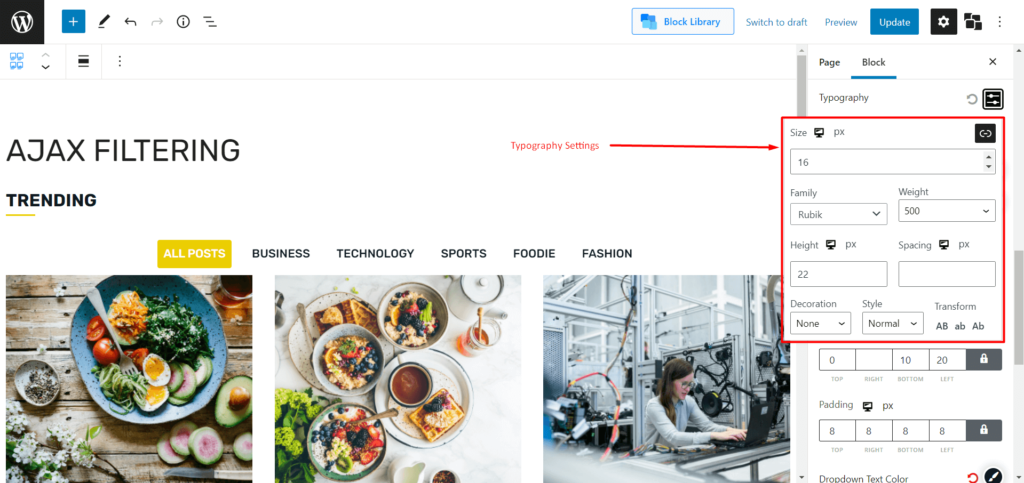
3. The Typography settings allow you to set the typography from your favorite Google fonts. Also, you can change other typographical settings like the text style, decoration, transformation, etc.

4. You have the option to enable the AJAX filter as a dropdown using the toggle. Once you turn the toggle on, you will be able to change the mobile menu text as per your choice.
Design Settings
You have three types of design settings:
Normal Design Settings
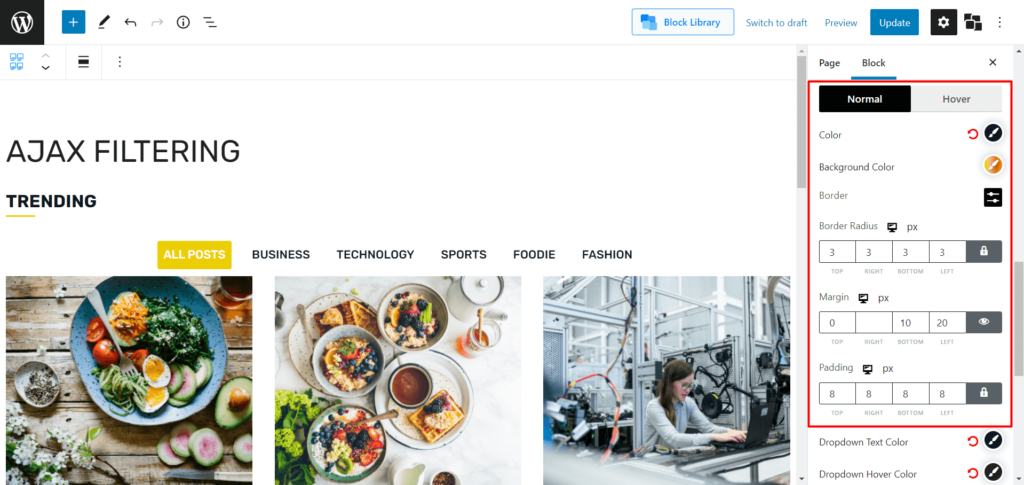
Under the normal design settings, you can change the text color, background color, and border.

Hover Settings
You have the hover text color, hover background color, and the hover border settings.
Note: The radius for the border, the margin, and the padding settings can be changed individually or all at once. Just click on the “lock” icon to change the settings individually.
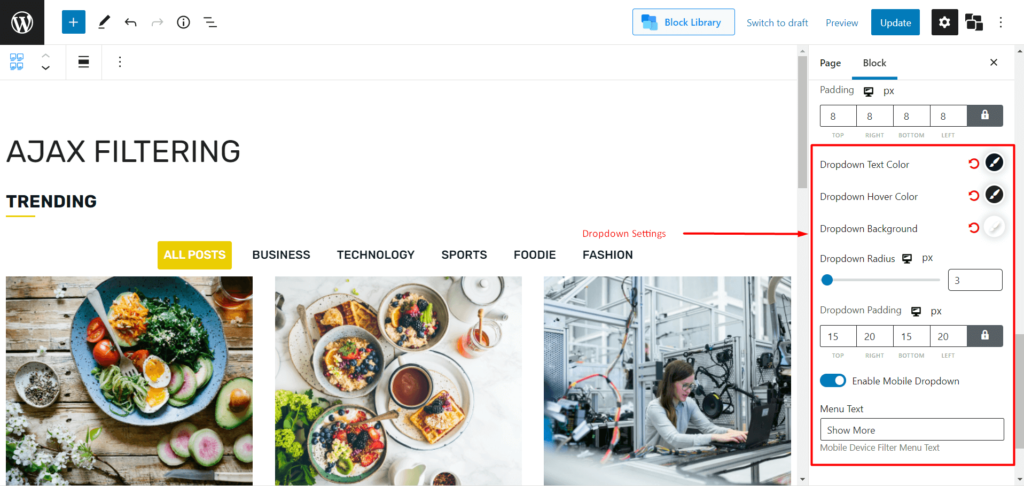
Dropdown Settings
You have the dropdown text, dropdown hover, and the dropdown padding settings. There’s also a dropdown radius slider that lets you change the border-radius.

Check out other relevant tutorials on the different features of PostX.
