Rows and columns are essential for creating more complex layouts in WordPress. The PostX row/column block is a handy tool for creating and customizing them. This guide will provide simple instructions so that even WordPress beginners can understand and utilize the features of PostX’s row/column block.
Let’s check out how to use the PostX Row/Column Block.
Video Tutorial: Row/Column Block
We have created a video tutorial for row/column block to help you understand the process better.
Step 1: Adding the Row/Column Block

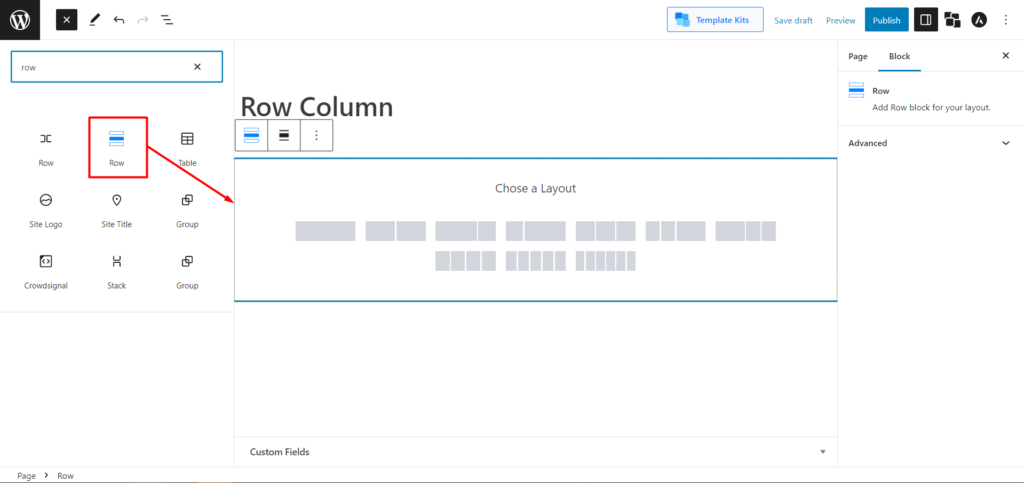
To start, open the WordPress Dashboard, navigate to Pages, and click Add New. Then, click the plus sign (+) in the upper left of the toolbar to open a list of available building blocks in a sidebar. Search for “Row” and select the Row block. This will add the block to your editor.
Step 2: Choosing Layouts
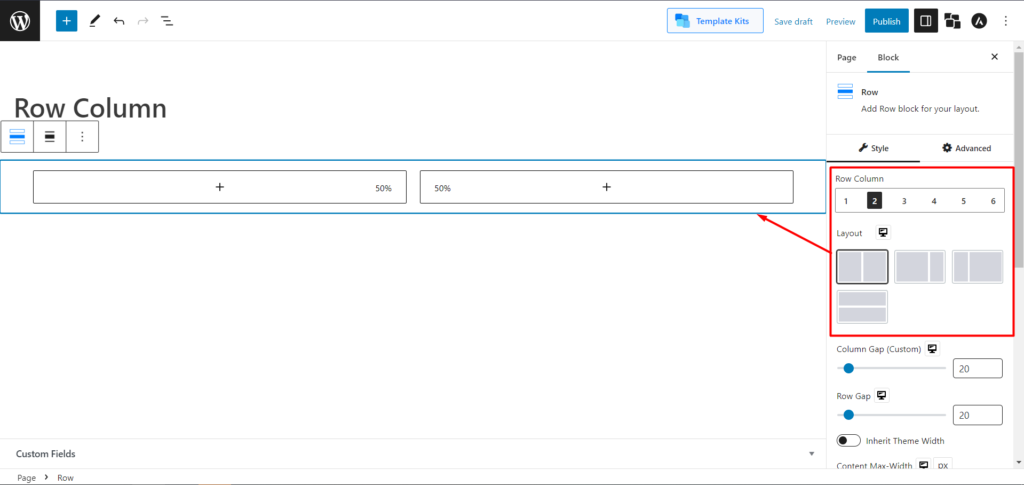
Choose any of the predefined layouts. You can then change the column width with the container adjuster and manage the Row Gap and Column Gap with a slide bar. If your theme has a default width, you can enable the toggle bar to Inherit Theme Width to simplify the process.

Then you can add other blocks in your row/columns as needed.
How to Use Other Features of Row/Column
PostX’s Row/Column block has more than just some basic features. Let’s see how you can use those features easily.
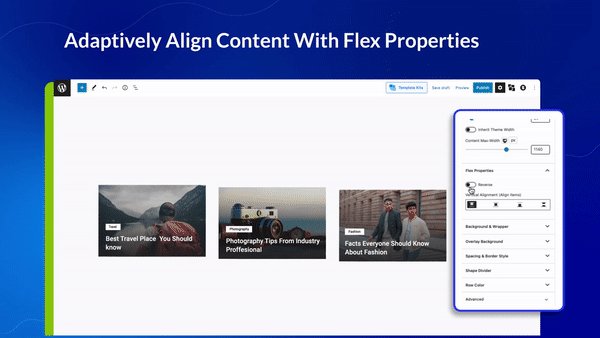
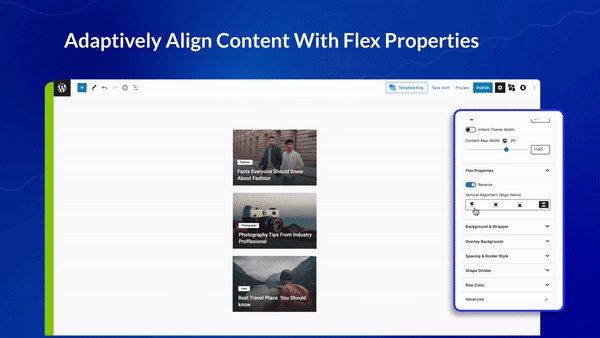
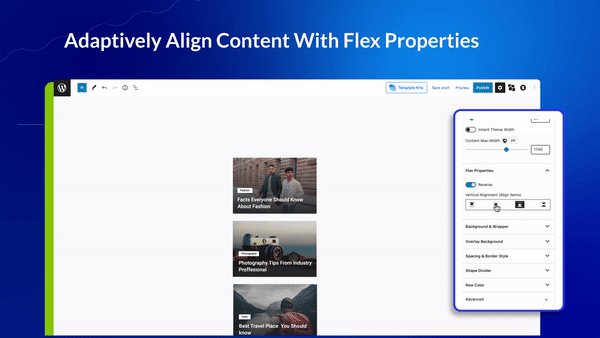
Adding Flex Properties
Flex is a powerful layout component that provides a way to align child elements of a container horizontally or vertically in either direction. In the Column setting, you can use the Flex option both horizontally and vertically. In the Row setting, you can align your contents vertically. You can also reverse your contents with a toggle bar.

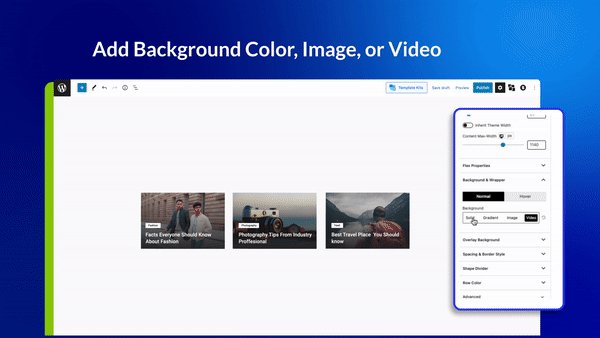
Adding Background (Color, Image, Video)
You can customize the background and wrapper of your row/column using colors, images, and videos. You can set different backgrounds in Row and Column settings.
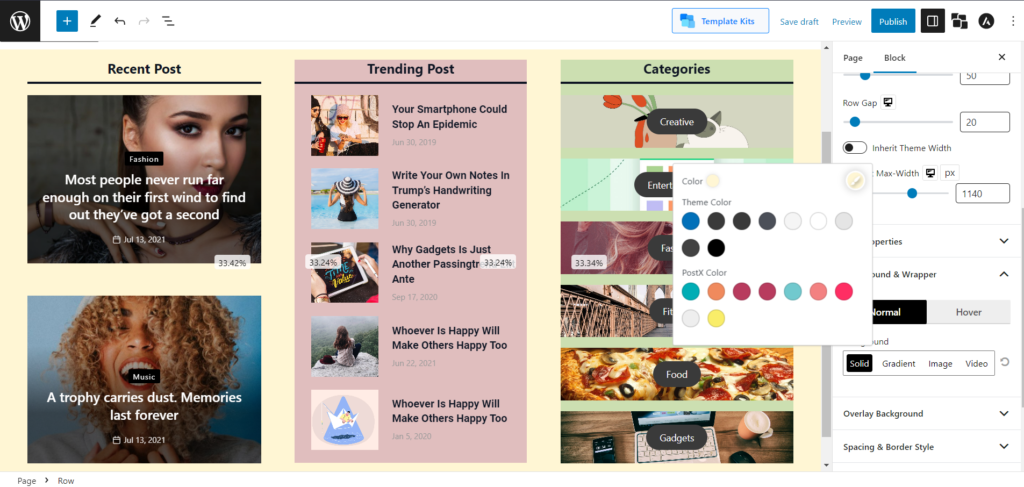
Solid Color:
You will have the option to add solid colors in the background of the row/column.

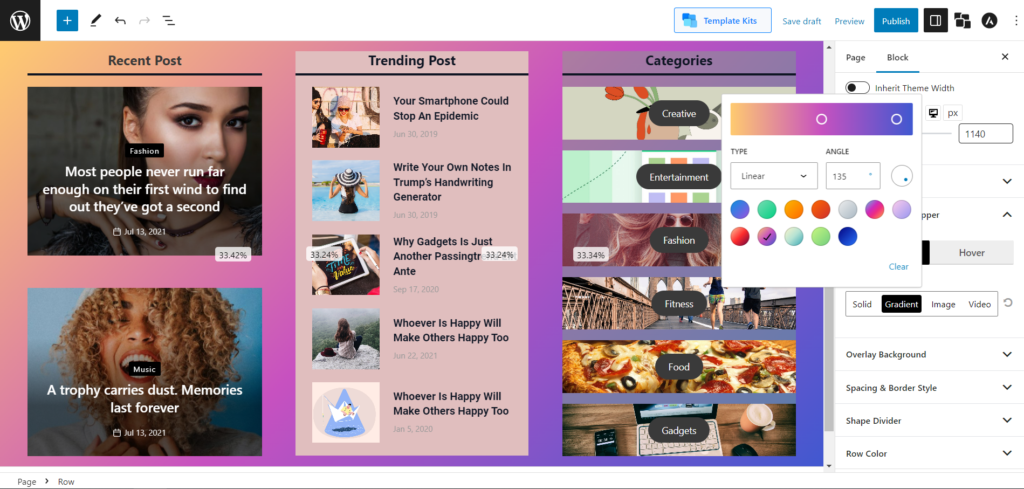
Gradient Color:
You will have the option to add gradient colors in the background of the row/column.

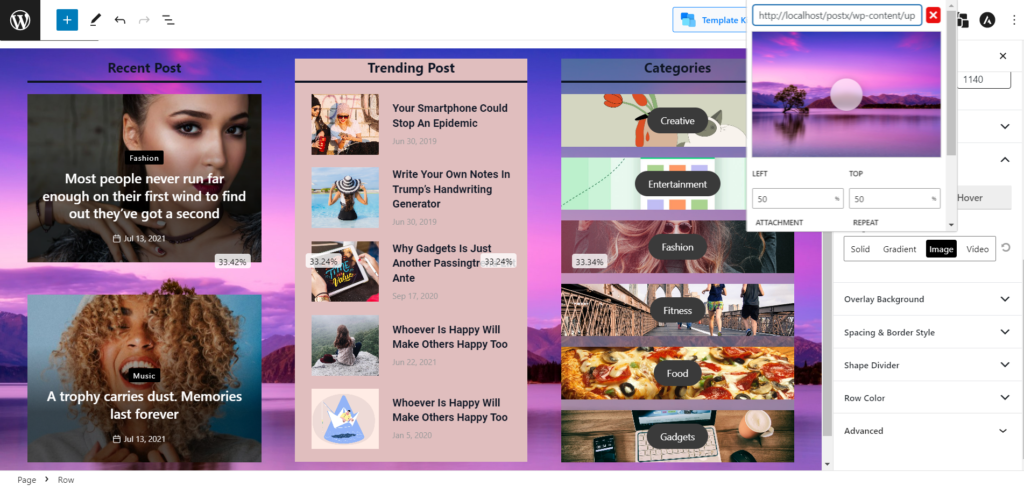
Image:
You will have the option to add images in the background of the row/column.

Also, you can even add a Video as a background.
Changing Row Color and Column Color
Change the color, link color, link hover color, and typography of rows and columns.
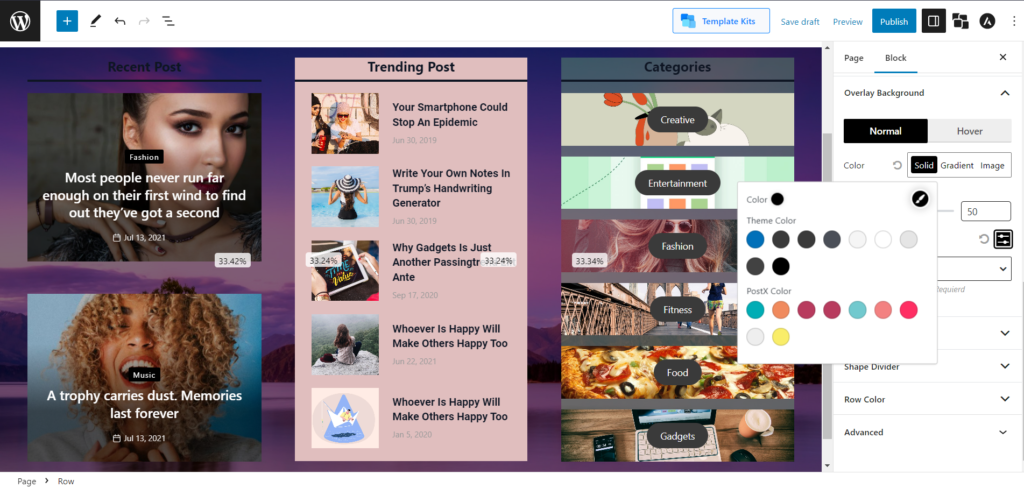
Adding Background Overlay
You can add overlay backgrounds like a solid color, gradients, or even images in the background and on hover.

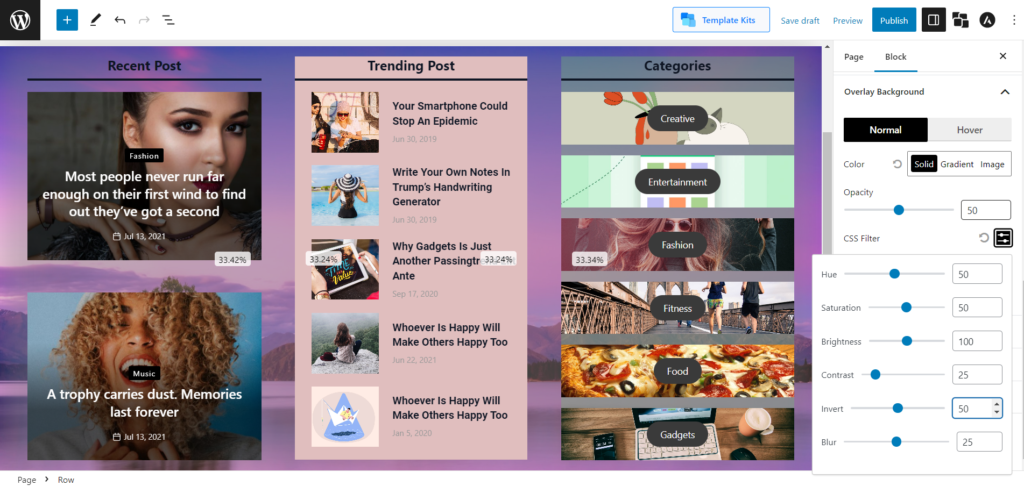
Css Filter:
Adjust the opacity, hue, saturation, brightness, contrast, invert, and blur to make them more customized.

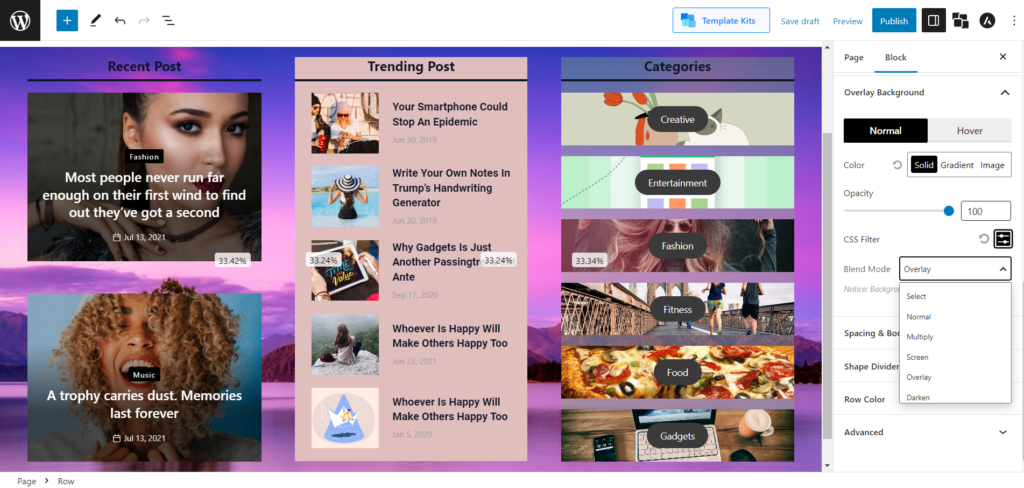
Blend Mode:
Different premade blend modes to select for your background overlay.

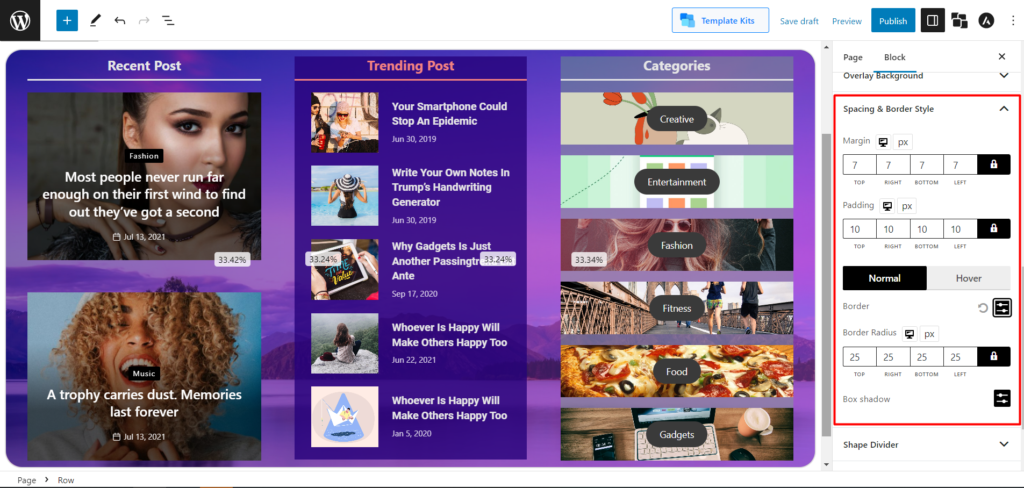
Modifying Spacing and Border Style
Adjust the default margin, padding, border color, radius, and box shadow from this setting.

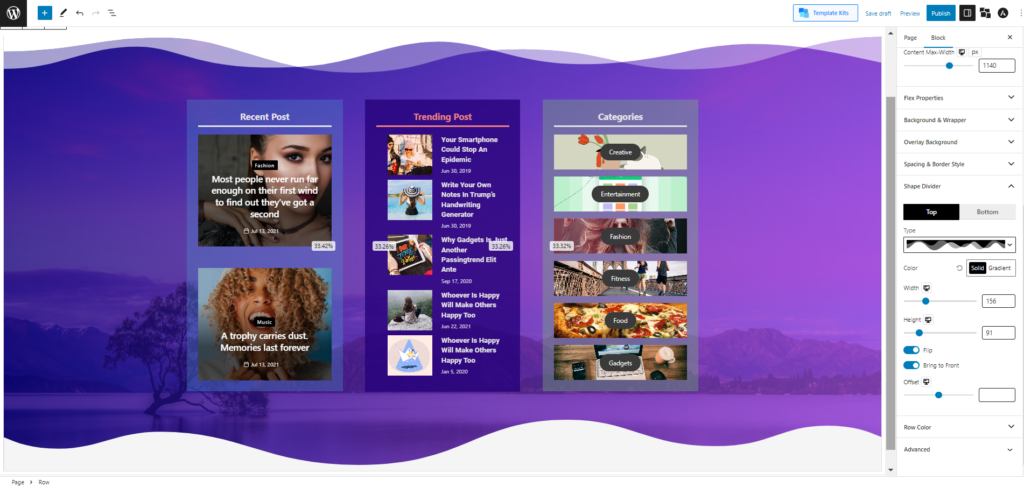
Adding Shape Divider
Shape dividers are an excellent element in designing your website content. With PostX Row/column block, you can add 8 premade shapes. However, there is an option to reverse the shapes, and that will let you add a total number of 16 shapes. If you want to create a layout that has colored shapes at the top and bottom to make your particular content amazing, then this feature is just catered for you.

You can add graphic shapes at the top and bottom of your content section and adjust the color, width, and height.
Making Column Sticky
A sticky column is important for most blog sites. A sticky Column lets you “stick” your particular column to the front page of your WordPress blog so that it remains at the top. Sticky columns can be used for announcements, promotions, or other special content that you want to ensure remains prominent on your site.
PostX Row/column block lets you enable the sticky column to keep your column at the front of your page. And adjust the gap with a sliding bar.
PostX row/column is an invaluable tool for creating stunning websites. Now that you understand the basics, you can use the diverse options available to customize your website to meet your needs.
