Build Faster & Smarter
PostX helps you shorten development time and build gorgeous-looking websites in minutes without writing codes.PostX – The #1 Gutenberg Blocks and WordPress News Plugin
Build Your Website
and More!
Excellent

4.8 out of 5 based on 70+ reviews

Excellent

4.8 out of 5 based on 70+ reviews


David McCan
It is easy to use
PostX is a dedicated tool for displaying post listings and comes with a large number of content, layout…

Elena Saygo
Great plugin
I love the premium version for displaying custom posts in clever layouts in just a few clicks…

Rsaez
A must for magazines
One of the best I’ve been able to use, fast and flexible to assemble any kind of magazine.

gervaisjf
Excellent
Great plugin, proactive development, new features, excellent customer support.
Why PostX Is the Best Choice?
Cost Efficient
Get all essential features at a single price without breaking your bank and eliminate the hassle of managing multiple plugins.
Global Styles
Take full advantage of the global colors and typography. Craft the exact websites that suit your brand’s identity.
Lightening Fast
PostX has smartly coded blocks, patterns, and templates to build fast-loading websites and wow your readers.
SEO Optimized
Take advantage of the built-in SEO features and optimized layouts. Google will love your site and rank it higher.
Highly Customizable
Unleash your creative freedom with PostX. Craft the exact website that you have always dreamed about.Starter Sites – Launch Your Site
with 3
Simple Steps
Build your site faster with professionally designed premade site templates
1
Explore
2
Personalise
3
Go Live
The Fastest WordPress News Plugin Ever Made!
Pass the core web vitals assessment test with ease and get rewarded by Google
First Contentful Paint
1.5 s
Largest Contentful Paint
1.5 s
Cumulative Layout Shift
1.5 s
100

Core Web Vitals Assessment: Passed

100%
Speed Grade

A
Score

100%
Speed Grade
Rank Higher on Google
Win the Tie Breaker
Wow Your Audience
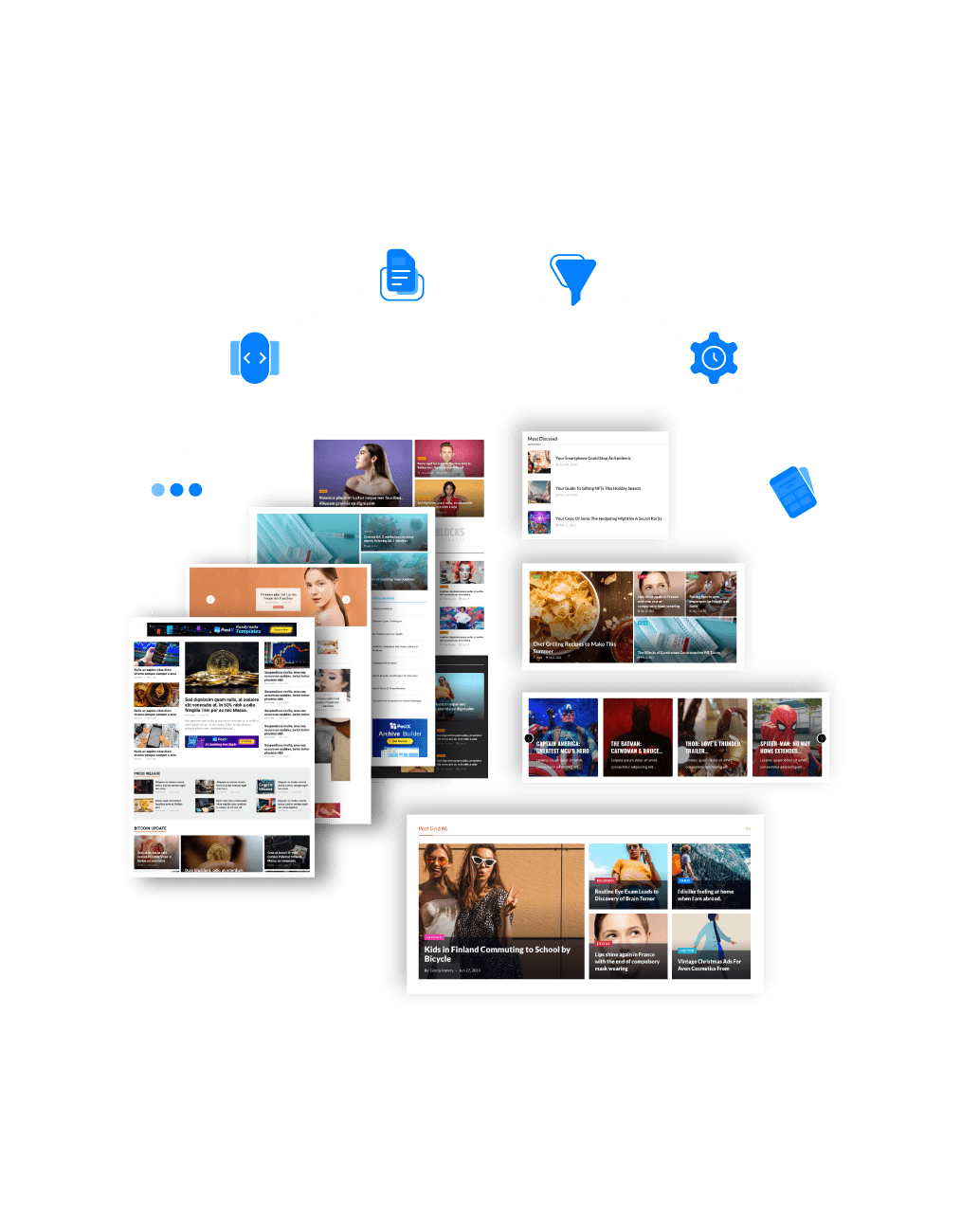
Extensive Site Library
Ready to Import With A Single Click
Explore All
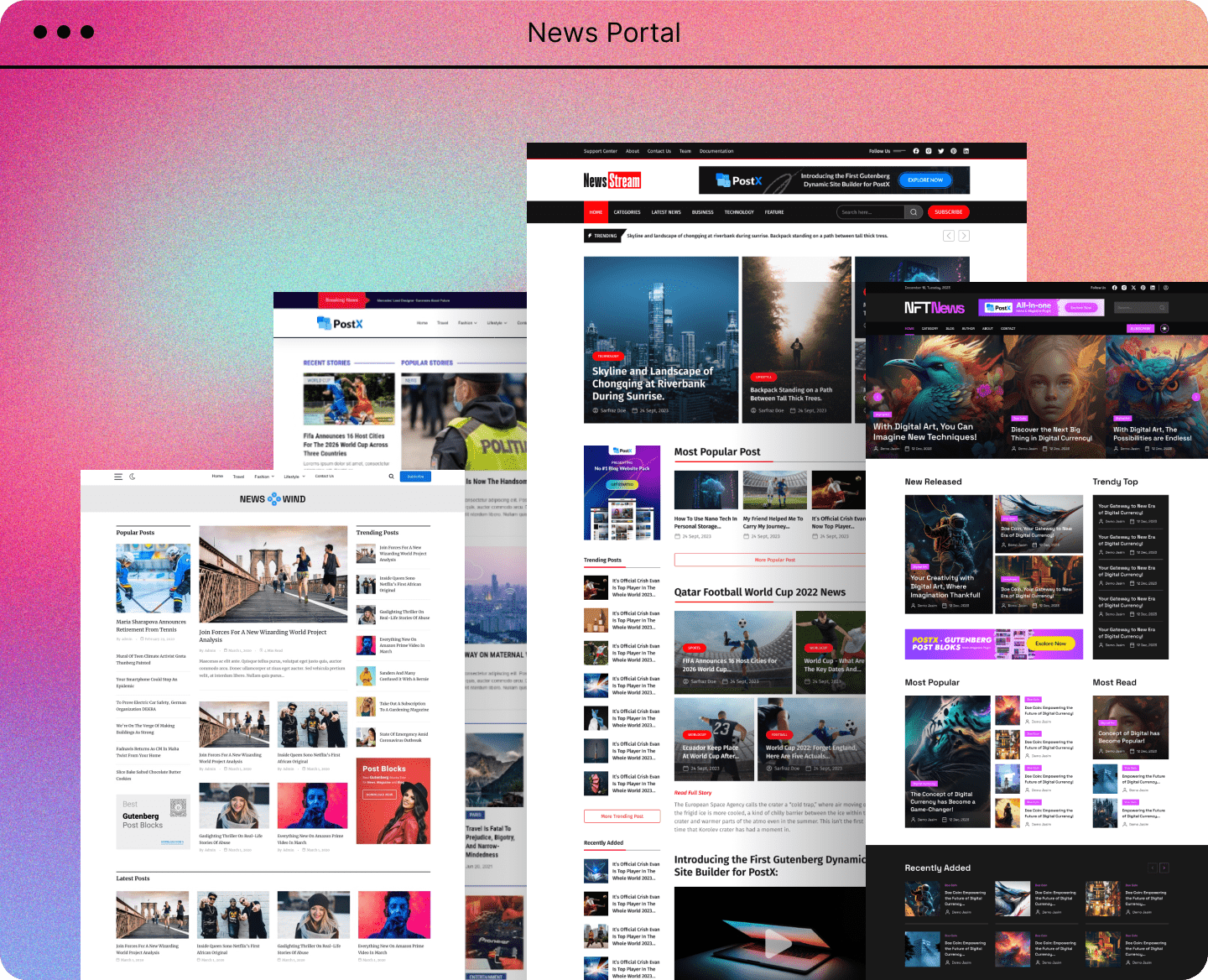
- Choose from professionally designed templates and let your news articles grab attention.
News Portal
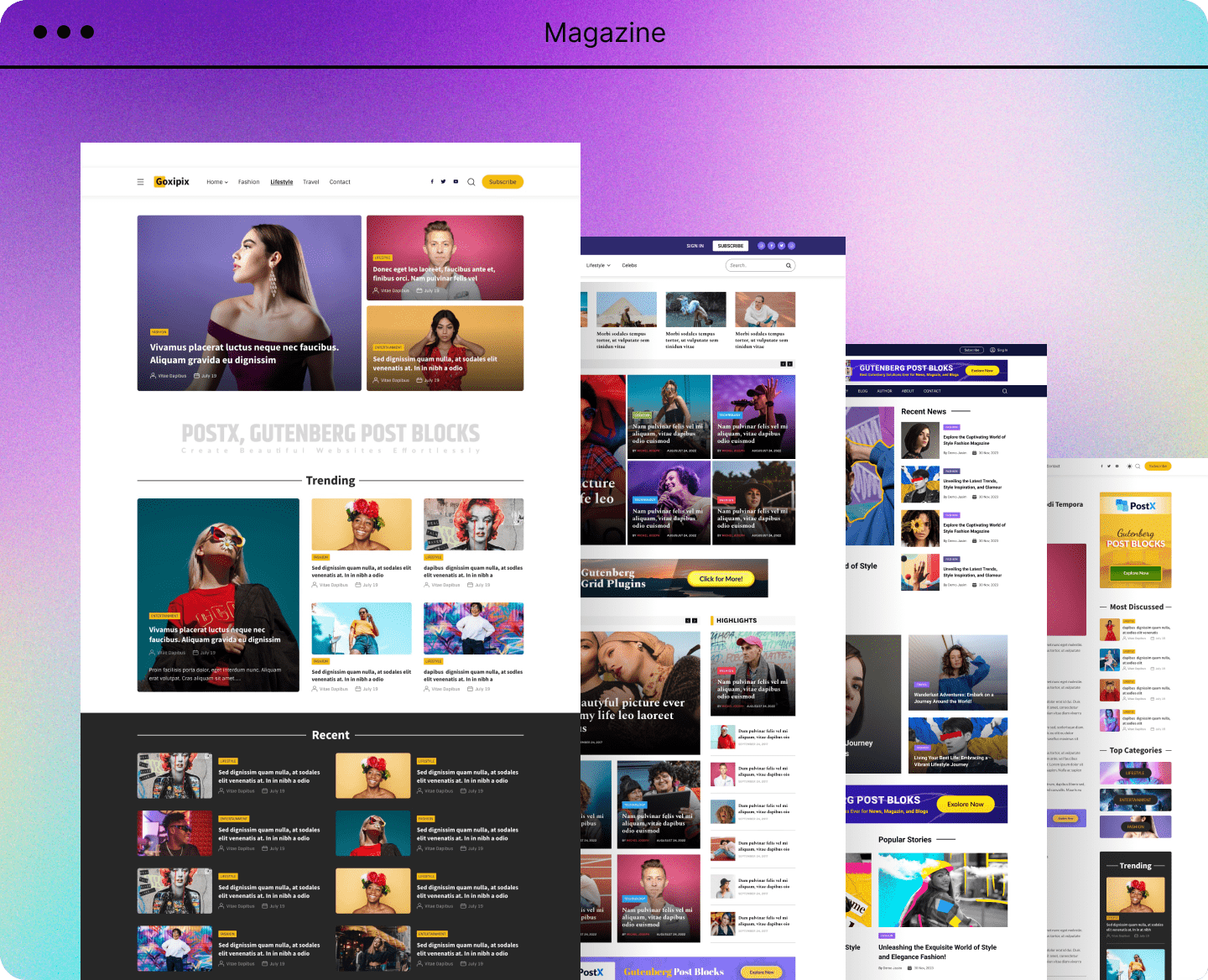
- Make your publications pop with any of our gorgeous looking magazine templates.
Magazine
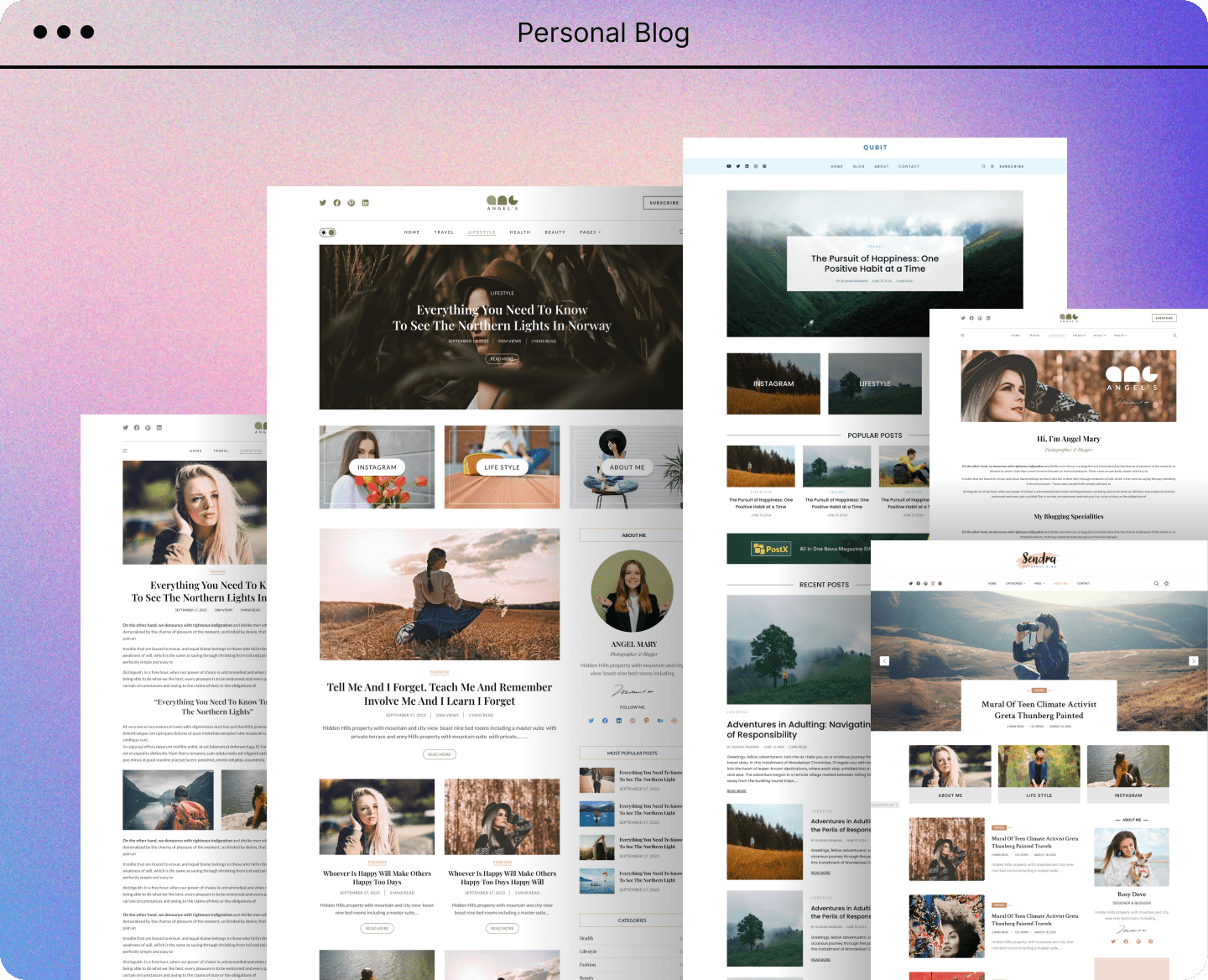
- Follow your blogging passion and let our templates attract readers’ attention.
Personal Blog
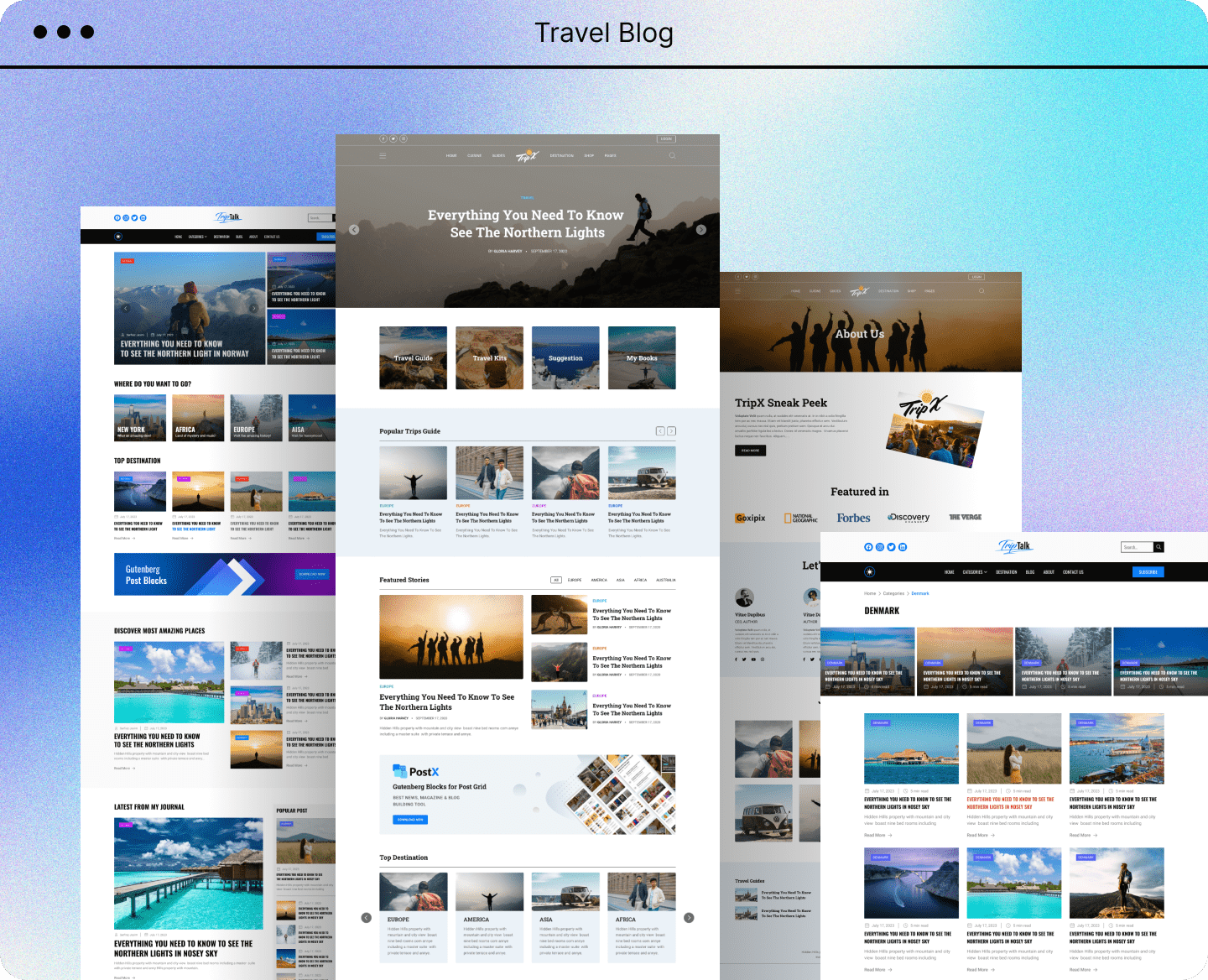
- Share traveling experiences by showcasing your journey with our engaging templates.
Travel Blog
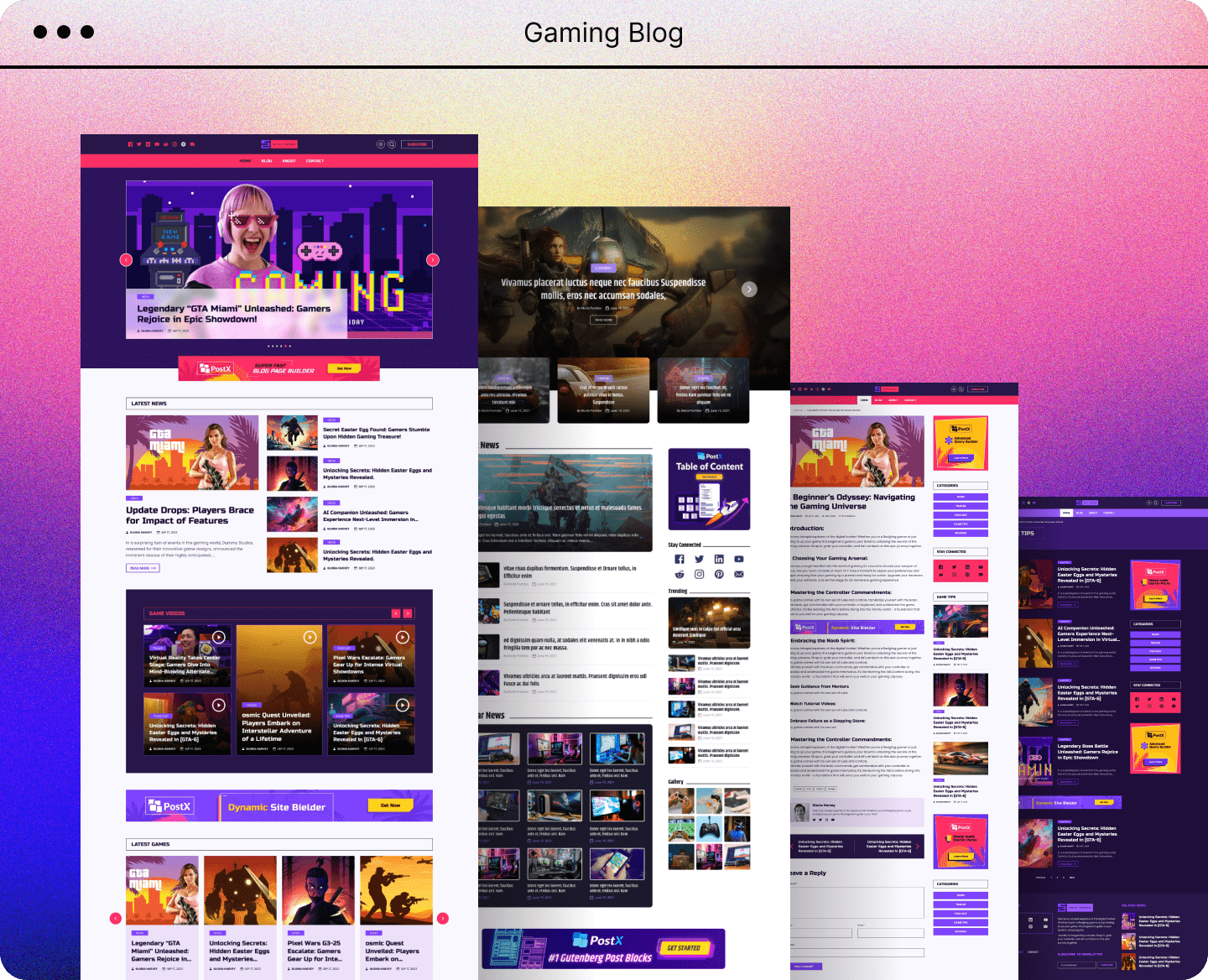
- Kickstart your online presence with our templates. Share reviews, news, and more with gaming enthusiasts.
Gaming Blog
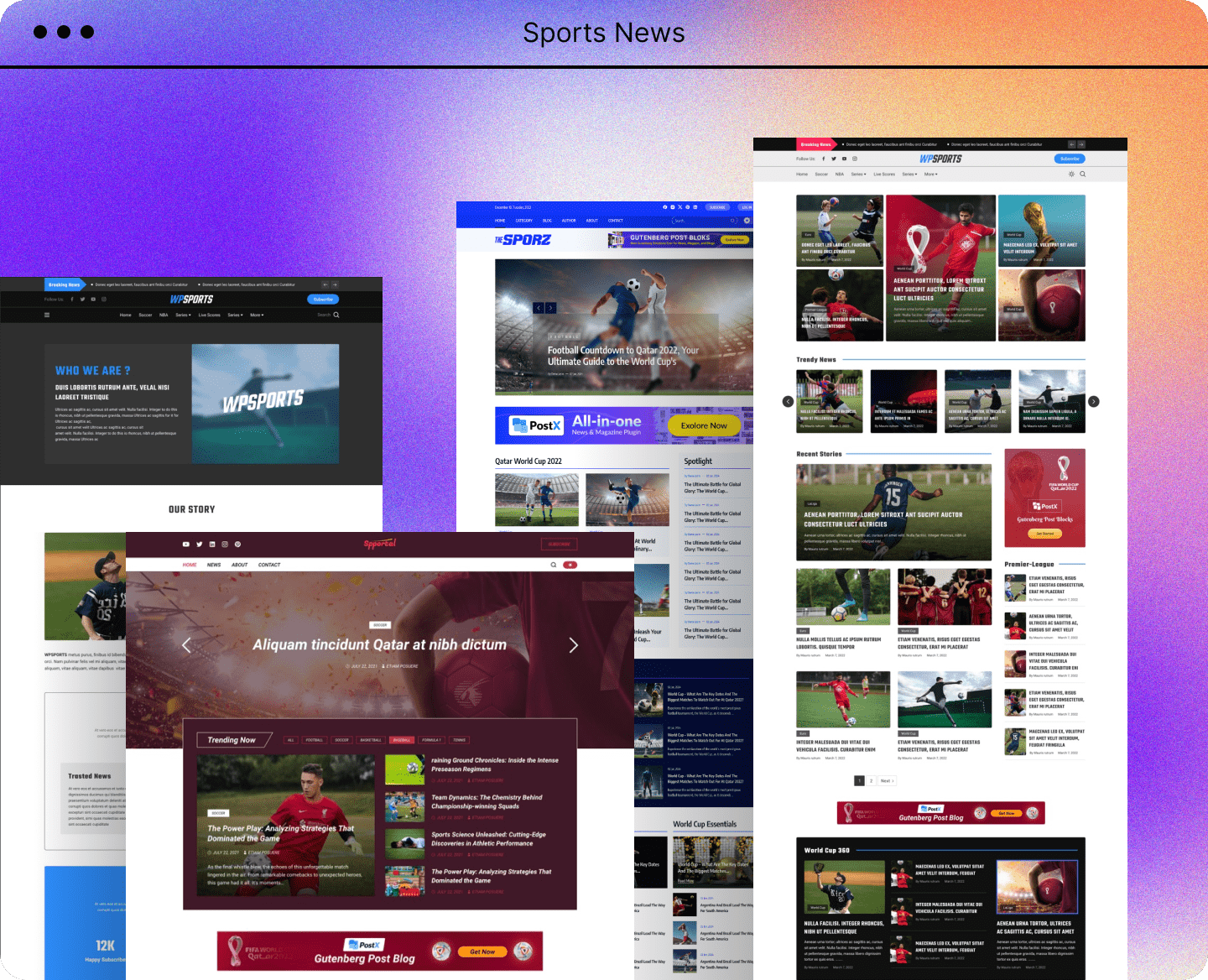
- Grab reader’s attention to sports news by engaging and visually stunning sports news templates.
Sports News
- Start your food blogging journey with a professional template finely crafted for food-related sites.
Food Blog







Global Styles
Fine-tune your website’s appearance to create a pleasing brand identity
Color
Typography
Dark Mode
First Ever Dynamic Site Builder
That Works with Gutenberg
Get rid of old-school page builders and redesign your site with PostX Site Builder
Learn More
- Single Post Page
- Archive Page
- Category Page
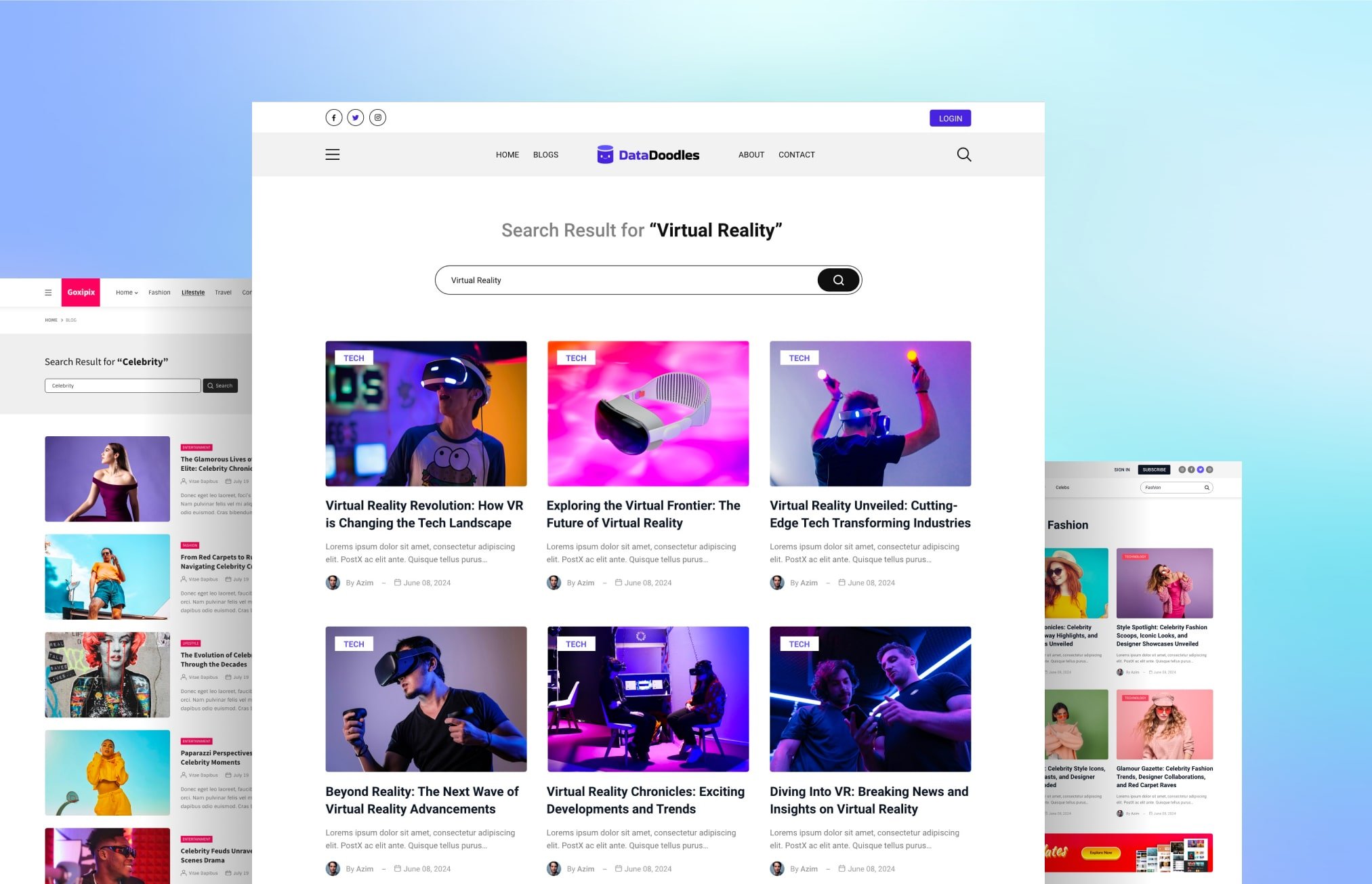
- Search Page
- Author Page
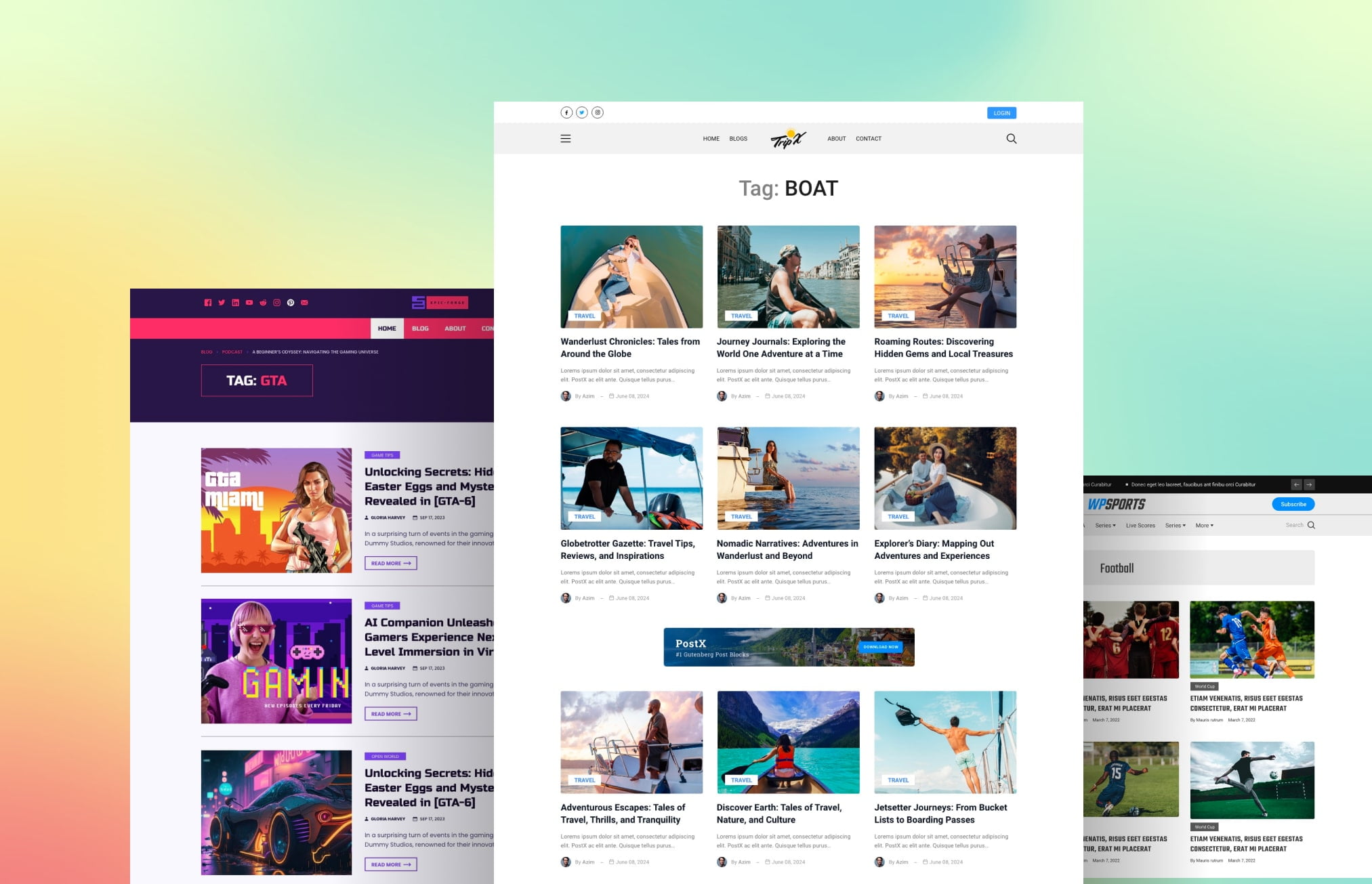
- Tag Page

Single Post Page
Redesign the single posts dynamically while playing with 18+ blocks, and break the limit of your WordPress theme. Or just import a premade template to save 80% of development time.

Archive Page
Make your archive pages attractive and visually appealing by creating awesome templates for all archive pages or specific templates for different pages.

Category Page
Style the category pages by importing premade templates or creating custom ones exactly how you want. You can even make them unique to stand out from each other.

Search Page
Create a Custom Search Page or import any templates finely crafted for you. Keep visitors more on your site by making it easier for them to find what they are looking for.

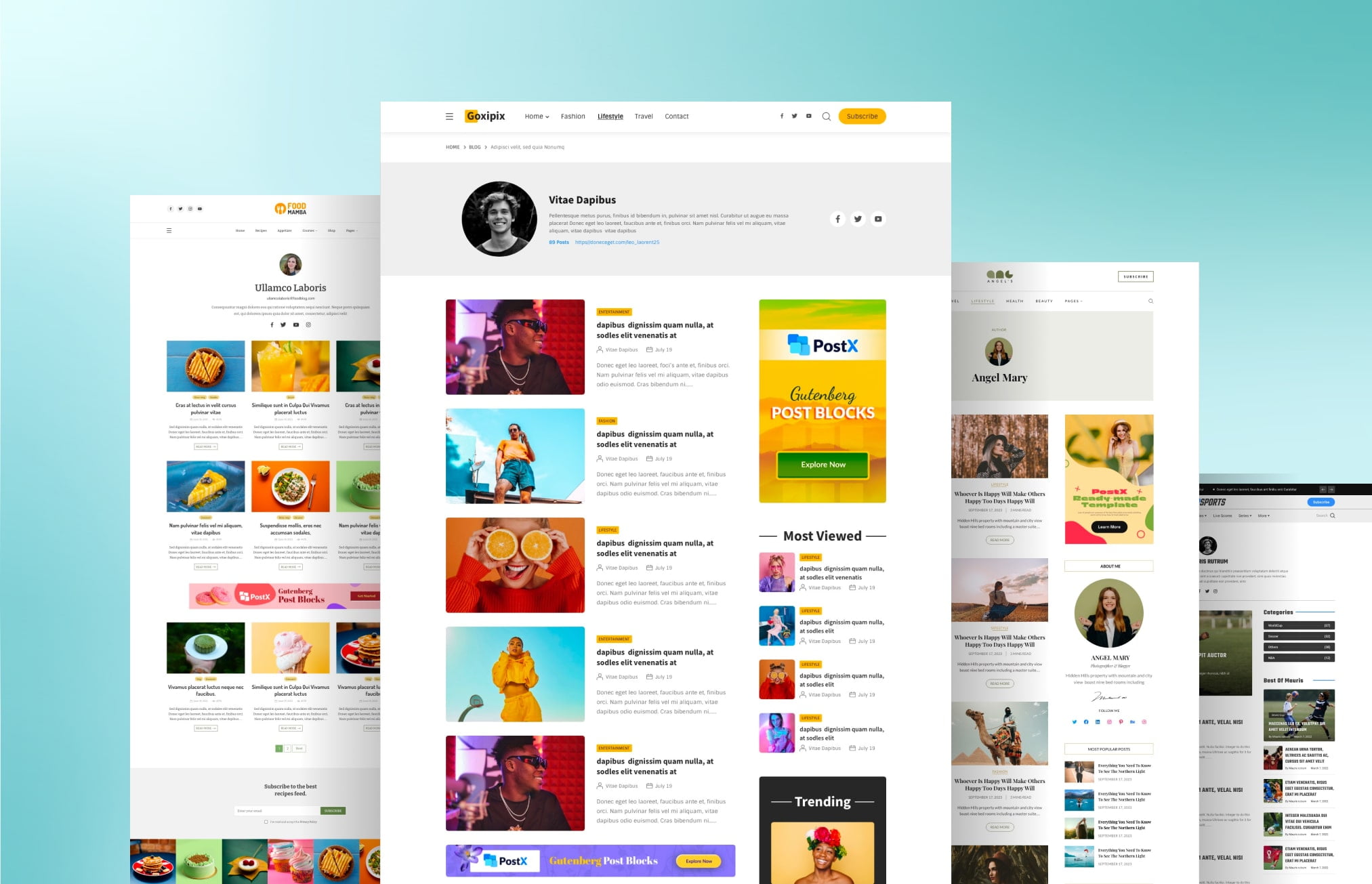
Author Page
Spread happiness to both your audiences and authors by separating author pages with different templates either by importing premade layouts or creating a new one from scratch.

Tags Page
Display blog posts to the audience based on the topics they are interested in by creating custom designs of tag pages to make them stand out from other archives.
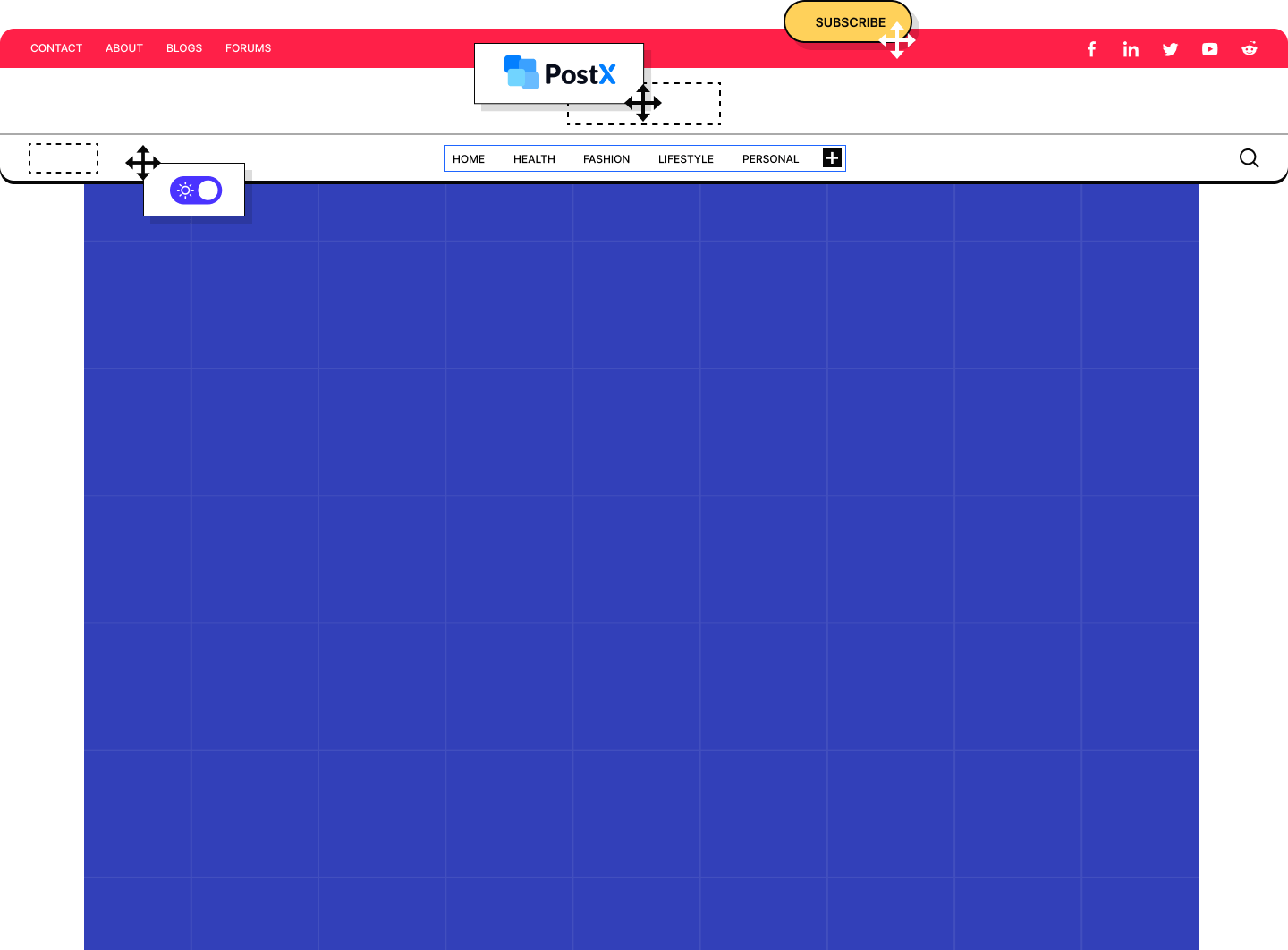
Header and Footer Builder
Take Full Control Over Your Website
Are you bored with limited options? Build custom header and footer with full customization freedom
Gutenberg Based
Premade Templates
Highly Customizable


PostX – The Best WordPress News Plugin
Best for –

Bloggers
Launch your dream website effortlessly and focus more on content creation rather than managing multiple plugins.
- One plugin with unlimited possibilities
- Build professional sites without hiring experts
- Enjoy full customization freedom

Marketers
Build fast-loading websites with built-in SEO features that allow you to rank higher on Google and get more traffic.
- Integration with all popular SEO plugin
- Lighting fast loading time for keeping readers engaged
- ChatGPT integration to generate and modify content

Freelancers
Do you build News Magazine and Blogging sites for your clients? Do it faster and smarter with PostX.
- Premade layouts to impress your clients
- Dynamic Site Builder to meet client’s requirements
- Starter Sites to make niche sites effortlessly

Agencies
Take advantage of the PostX lifetime unlimited plan and keep building sites for clients forever without paying any renewal charges.
- Make unlimited sites paying once for PostX
- Fastest growing ready-made sites library
- Design and develop fast-loading sites with ease
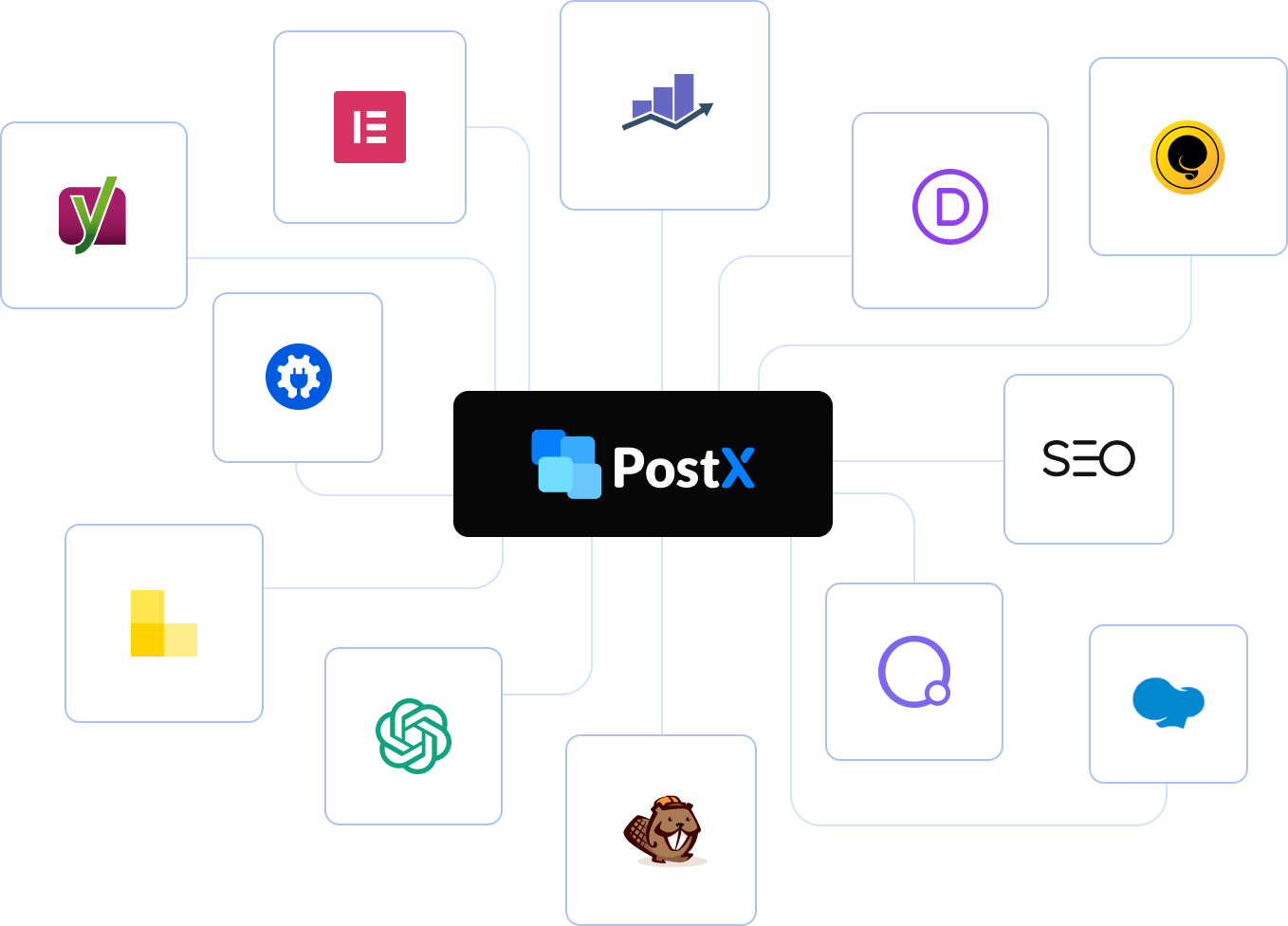
Flawless Integration With Favorite Plugins
Enjoy seamless integration of PostX with your favorite page builders and popular SEO plugins including, Elementor, DIVI, Yoast, Rank Math, etc.


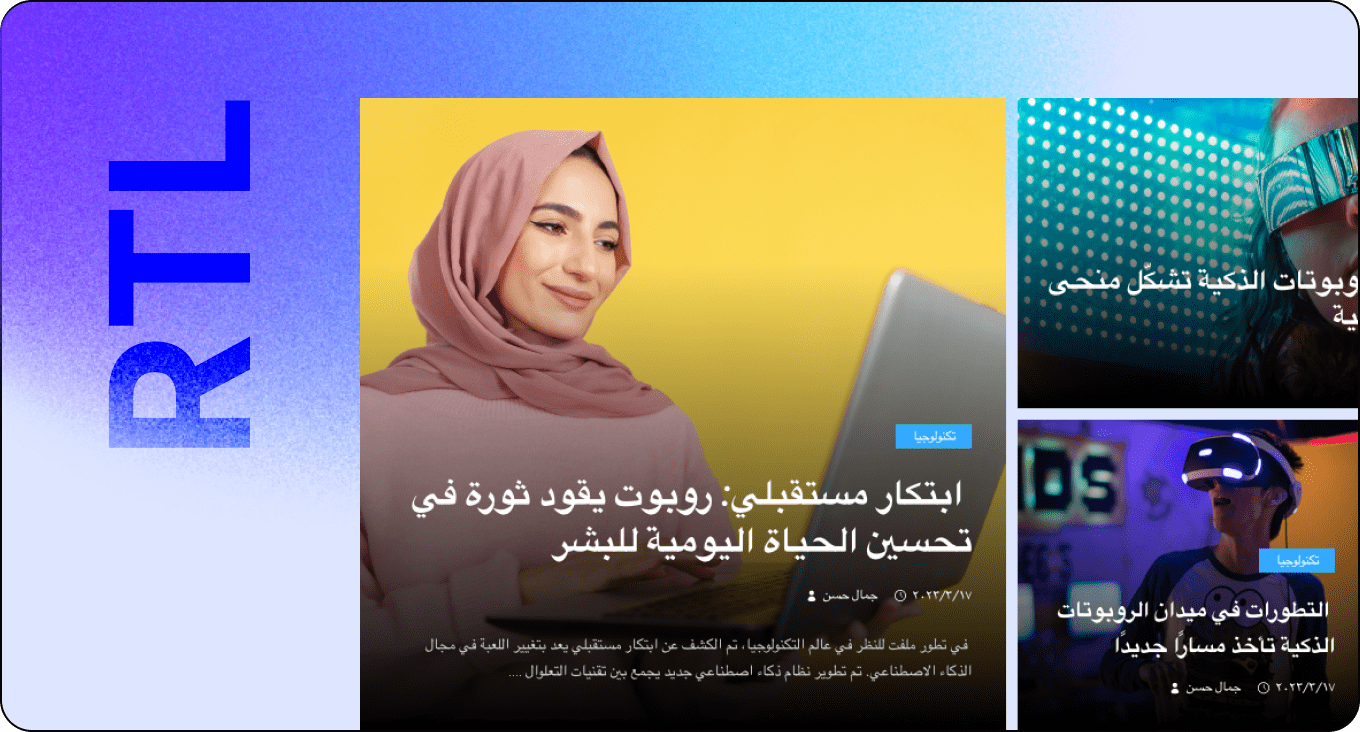
Right to Left (RTL) Support
PostX also has support for non-English sites. Deliver a seamless reading experience for users who prefer right-to-left languages.
Success Stories
We Are Proud of Your Accomplishments
One Single Plugin to Replace Them All

Recommended by the Influencers and Loved by
The WordPress Community
Check out the words from the PostX lovers who chose PostX to create sites they have always dreamed about.

PostX is a dedicated tool for displaying post listings and comes with a large number of content, layout, and display options. It is easy to use and helps take your design to the next level.
David McCan
Founder, WebTNG