The PostX Image blocks give you proper flexibility to work with your images. You have excellent liberty and control over the image customization.
Image Settings
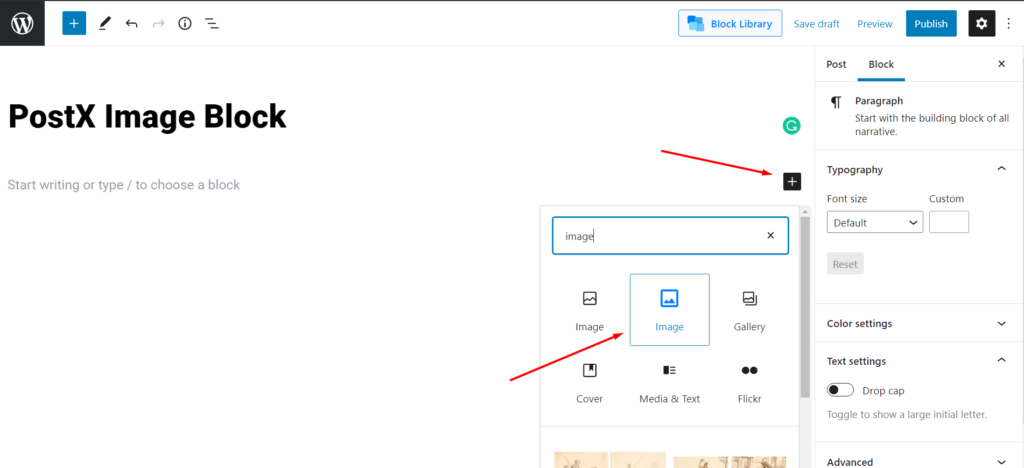
- To use the image block of the PostX blocks library, you need to choose the PostX Image Block from the Gutenberg blocks list.

- To upload an image, you can click on the Upload button to upload an image. You can also add links to your images and enable/disable captions.

- You can also explore other settings of the image block as well. You can also access the captions setting to change properties.


Block Syntax
Image Design
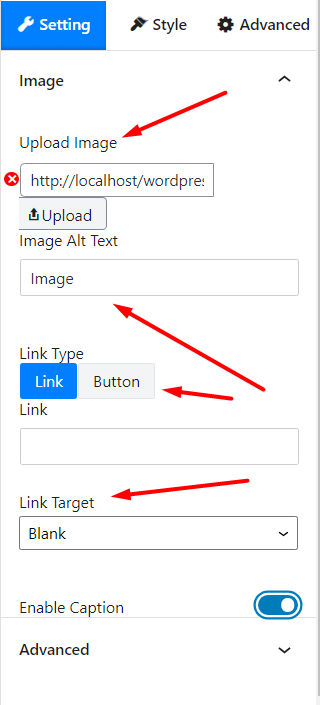
- Upload Image: Upload your image via WordPress default media uploader.
- Image Alt Text: Change your image Alt text in here.
- Link Type: Type of link you want to use. “Link” and “Button” type is used in here.
- Link: Put the link in here.
- Link Target: Set your link target.
- Button Text: Change your button text from here.
- Button Link: Set your button link in here.
- Button Link Target: Set your button target.
- Button Position: Set position of the button over image.
- Caption Enable: Enable caption of the Button.
Image Styling
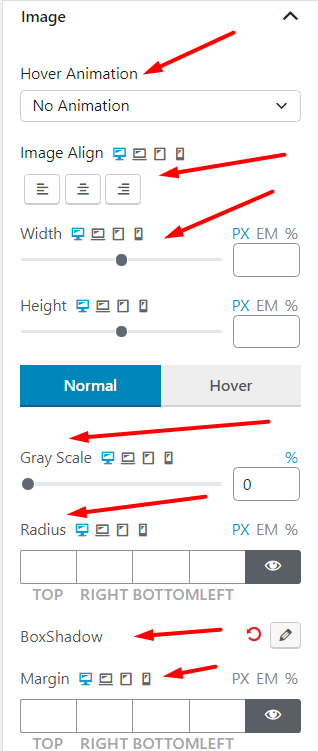
- Hover Animation: Use this Dropdown to choose an image on hover animation.
- Width: Use this slider to overwrite image width.
- Height: Use this slider to overwrite image height.
- Gray Scale: Use this slider to change the image grayscale.
- Radius: Use this field to change the border-radius.
- box-shadow: Use this group field to select shadow, inset & color in this option.
- Margin: Use this field to change the margin of the image.
- Overlay: Use this switch to show the overlay.
- Overlay Type: Use this dropdown to show the overlay type.
- Custom Color: Use this color picker to pick overlay color.
- Overlay Opacity: Use this slider to change the overlay opacity.
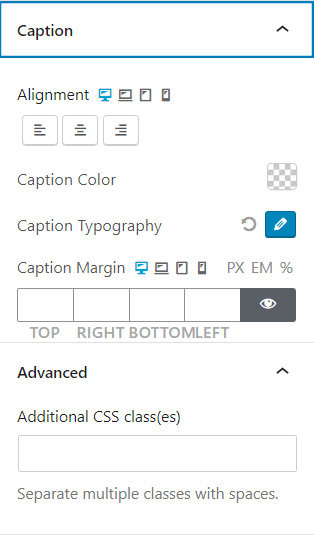
- Caption: You can add your own caption.
- Alignment: Choose the alignment of the Caption.
- Caption Color: Use this color picker to pick the caption color.
- Caption Typography: To change font family, font weight, font size, line height, letter, spacing, transform, text-decoration.It supports responsive settings.
- Caption Margin: Use this field to change the margin of the image.
Advanced
- General
- ID: Use this field to add an ID to the block.
- Z-index: Use this field to change the z-index of the block.
- Margin: Use this field to change the margin of the block.
- Padding: Use this field to change the padding of the block.
- Background: Use this color picker to pick a background color.
- Border: Use this group field to change border width, style, and color.
- box-shadow: Use this group field to select shadow, inset & color in this option.
- Border Radius: Use this field to change the border-radius.
- Custom CSS: Add Custom CSS via this field.
- Advanced
- Additional CSS class: Add CSS class to the block.
